4D Vonc
4D Vonc
 Snail Vibe
Snail Vibe
Essayez le configurateur 4D Viewer pour produits pour adulte de luxe. En plus d'une vue 360°, entrez dans une nouvelle dimension de sensations en essayant virtuellement le produit dans toutes ses fonctionnalités !
 Cinema 4D
Cinema 4D
 Vonc Suite
Vonc Suite
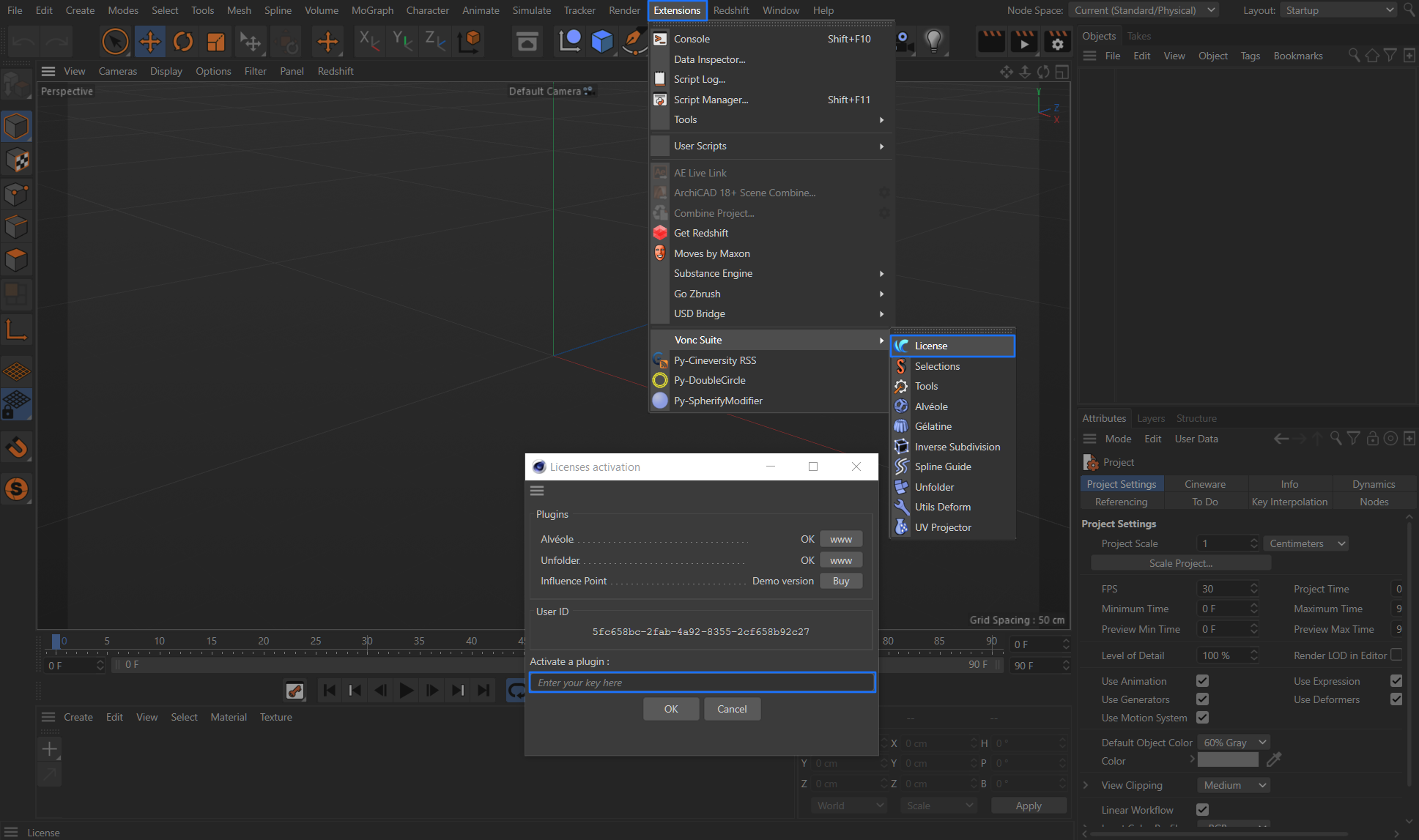
 Projecteur UV
Projecteur UV
Projecteur UV est un plugin proposant une multitude de nouveaux types de projections d'UV paramétrables.
 Plugin Cinema 4D
Plugin Cinema 4D
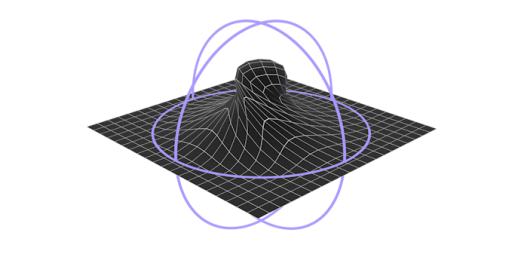
 Influence Point
Influence Point
Modifie une propriété Zone Influence en fonction du mouvement des points de l'objet ou de leur disposition.
 Plugin Cinema 4D
Plugin Cinema 4D
 Plugin Cinema 4D
Plugin Cinema 4D
 TexTerrain
TexTerrain
TexTerrain transforme une surface en y appliquant des matériaux et insérant des polygones de transition entre eux.
 Plugin Cinema 4D
Plugin Cinema 4D
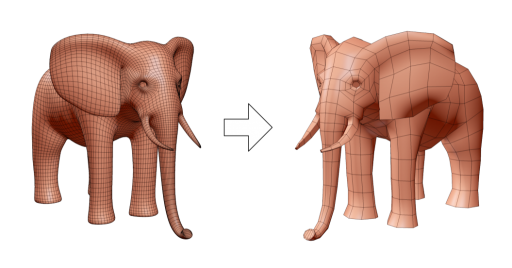
 Subdivision inverse
Subdivision inverse
Calcule une approximation de l'objet original subdivisé selon la méthode Catmull-Clark.
 Plugin Cinema 4D
Plugin Cinema 4D
 Déformateur Utilitaires
Déformateur Utilitaires
Le déformateur Utilitaires applique des commandes de base sur un objet.
 Plugin Cinema 4D
Plugin Cinema 4D
 Plugin Cinema 4D
Plugin Cinema 4D
Anciens plugins
 Déformateur point
Déformateur point
Déforme le maillage selon une direction, une échelle ou une rotation donnée.
 Plugin Cinema 4D
Plugin Cinema 4D
 Plugin Cinema 4D
Plugin Cinema 4D
 Géométrie / Algo
Géométrie / Algo
HurtelVisio
Le programme HurtelVisio permet de charger une image Windows Bitmap (BMP) ou Truevision Targa (TGA), d'y appliquer et enregistrer des modifications.
Hologramme 3D
Réalisation d'un hologramme 3d basé sur le principe de réflexion d'image sur une pyramide transparente.
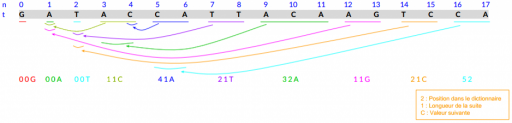
Compression LZ77 et 7 bits
Programme de compression et de décompression de fichiers selon les algorithmes 7 bits et LZ77.


 Tubes
Tubes

 Maquette orbitale
Maquette orbitale

 SUPAIR
SUPAIR

 Configurateur de voiture
Configurateur de voiture

 Slingshot
Slingshot

 Combi Factory
Combi Factory



 Dépliage
Dépliage

 Alvéole
Alvéole

 Gélatine
Gélatine


 Spline Guide
Spline Guide


 Outils
Outils

 Sélections
Sélections


 Proc3Durale
Proc3Durale

 Import SVG
Import SVG